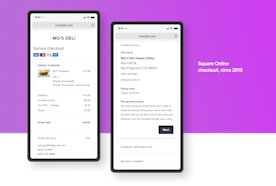
Hace algún tiempo, la experiencia de proceso de pago para Ventas en línea Square era un lío. Sin detenernos a revisar toda la experiencia holística, estuvimos agregando sin parar características y funcionalidades, lo que dio como resultado un desorden total, desde la perspectiva de la experiencia y del código. Hacía mucho tiempo que teníamos que solucionar esa situación.
Soñábamos con tener la mejor y más destacable experiencia de proceso de pago de la industria, que estuviera alineada con nuestra visión a más largo plazo de que Ventas en línea Square fuera una plataforma flexible y expansible.
Lanzamos la iniciativa con una carrera de diseño multifuncional, que involucró a diseñadores, ingenieros y gerentes de producto. El objetivo fue determinar los principios que nutrirían nuestra visión de la experiencia de compra en línea, así como los requisitos para una experiencia exitosa. No queríamos dar por sentada ninguna parte de la experiencia y cuestionamos incluso lo que considerábamos fundamental.
No queríamos dar por sentada ninguna parte de la experiencia y cuestionamos incluso lo que considerábamos fundamental.
Después de revisar varias experiencias de pago (es decir, realizar muchos pedidos en línea de té boba y tarjetas de felicitaciones), esbozar ideas locas, discutir lo que era técnicamente factible ahora y lo que podría ser factible más adelante, definimos los siguientes principios:
**Dar prioridad a los dispositivos móviles.** Aproximadamente el 80% de las transacciones en Ventas en línea Square provienen de dispositivos móviles, por lo que perfeccionar la experiencia en estos dispositivos sería lo que haría que la experiencia de la mayoría de los compradores fuera un éxito o un fracaso.
Reducir la fricción. Reducir pasos, clics y escritura: simplificar todo el proceso para el comprador a fin de que la compra se realice de forma rápida y fluida.
Hacer que sea expansible y receptivo. Nuestro enfoque debía responder a una variedad de necesidades de los vendedores, de distintos tipos de usos y verticales, y crecer con Ventas en línea Square a medida que continuamos expandiendo la funcionalidad.
Usar patrones de interacción móvil. Cosas como mostrar un teclado numérico en lugar de uno alfabético, según el tipo de entrada del formulario, son interacciones menores que realmente pueden marcar la diferencia en una experiencia.
Con los principios definidos, estábamos listos para divertirnos con exploraciones visuales. Aprovechamos el trabajo de patrones y componentes existentes del equipo de Diseño del sitio, pero comenzamos desde cero en el flujo general y la jerarquía de información.
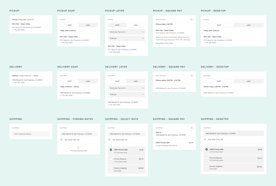
Variaciones de la sección Cumplimiento
La dirección final por la que optamos se restringió visualmente, y resultó ser dinámica y modular, con diferentes secciones funcionales que pueden ocultarse, reorganizarse o expandirse según las necesidades del vendedor y el pedido. El mayor cambio fue pasar de un flujo de pasos a una vista de una sola página. Esto redujo sustancialmente la cantidad de clics necesarios, en especial, en dispositivos móviles, donde ahora los compradores pueden navegar por los elementos del formulario con controles nativos.
Sobre todo, necesitábamos asegurarnos de que la forma en que publicáramos nuestros cambios no interrumpiera a los vendedores existentes ni les causara pérdidas de ventas.
Al mismo tiempo que el diseño estaba en proceso en Figma, ingeniería estaba estructurando su enfoque para crear una plataforma de pago completamente nueva. El enfoque operativo tendría un gran impacto en cómo podrían reescribir la parte pública. El diseño tuvo muy en cuenta estas charlas, y nos aseguramos de considerar la experiencia del usuario. En especial, necesitábamos asegurarnos de que la forma en que publicáramos nuestros cambios no interrumpiera a los vendedores existentes ni les causara pérdidas de ventas.
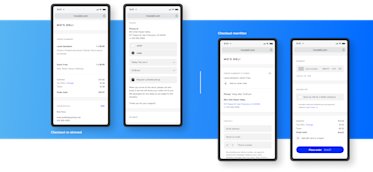
Decidimos comenzar con una nueva apariencia de la experiencia de pago actual sin cambios en la funcionalidad para asegurarnos de que, cuando ingeniería comenzara a reescribir partes individuales del proceso de pago, no creáramos un Frankenstein visual y el cambio operativo fuera invisible tanto para los vendedores como para los compradores.
Experiencias del proceso de pago con nuevos diseños (a la izquierda) y reescritas (a la derecha)
Una vez que logramos alinear la ingeniería y el diseño de este enfoque, trabajamos con los análisis estadísticos relacionados con las partes del embudo de proceso de pago que necesitábamos rastrear para poder controlar las conversiones y el rendimiento general de la nueva experiencia.
Siendo demasiado precavidos, lanzamos una nueva máscara y, luego, la reescritura, como pruebas A/B sucesivas. Aunque no había motivo para sospechar que nuestros cambios obstruirían a los compradores, las pérdidas de ventas de nuestros vendedores era inaceptable; por eso, quisimos pecar por exceso de precaución.
Aunque el proceso comenzó como algo liderado por el diseño, hubiera sido imposible lograrlo sin la intensa colaboración interfuncional y la consulta constante de los principios que definimos al comienzo. La importancia de esta experiencia estaba clara para todos, y todos queríamos estar seguros de hacerlo bien para nuestros vendedores, sus clientes y para el futuro de Ventas en línea Square.