Recientemente, nuestro equipo de diseño se dispuso a responder una pregunta importante: ¿Cuál es el ingrediente secreto que crea una experiencia de diseño web cohesiva (que tiene en cuenta más de 16 equipos en toda la empresa, con diseñadores que trabajan en más de 1,300 páginas en vivo)? Con el rápido crecimiento de Square en los últimos años y meses, nuestro equipo de diseño debió hacer frente a las dificultades iniciales conocidas por todos que suelen surgir cuando los pequeños negocios emergentes y ágiles deben comenzar a “diseñar a escala”. ¿La respuesta? Una inversión constante y exclusiva en sistemas de diseño.
Específicamente, mi equipo es responsable del sistema de diseño de nuestro sitio web global, squareup.com. Nuestro objetivo es crear un conjunto de componentes flexible y eficiente que los diseñadores de marketing puedan utilizar al crear páginas de destino o experiencias web para su equipo específico. En pocas palabras, esto se traduce en una biblioteca de componentes en Figma: todo, desde sistemas de mosaicos hasta estados de desplazamiento, para que los diseñadores lo utilicen. Debajo de la superficie se esconden incontables horas de auditorías, exploraciones de diseño y, lo más importante, colaboraciones.
Con la esperanza de preparar nuestro sistema de diseño web de marketing para el éxito, me reuní con Josef Khoo y Bradley Ryan, compañeros de equipo que actualmente se centran en el sistema de diseño de productos para Market de Square.
Con el micrófono y la cámara encendidos y un documento de Google Doc donde anotar, pedí grabar la conversación para poder compartir la gran cantidad de información con todos ustedes. Como los principales dueños del sistema de diseño de la IU de Square, Josef y Bradley son responsables de mucho más que la biblioteca de componentes y patrones de Figma que sirven como base para la infraestructura de nuestro software. Su mayor desafío es escalar con éxito el sistema de diseño a los cientos de diseñadores y los miles de interesados en Square.
“Nuestras herramientas tienen que ser fantásticas. Tenemos que hacer lo mejor para que otros equipos realmente quieran usarlas.”
— Josef Khoo, Diseñadora de Productos
Describiría el enfoque de Josef y Bradley para ampliar Market de manera efectiva como un esfuerzo asombroso; una conexión directa con las personas. Me explicaron las cuatro áreas de enfoque que utilizan para desglosar la complejidad de su trabajo: colaboración, toma de decisiones, experiencia y equipo.
Colaboración
Algo que los dos entienden es el valor del desarrollo de las relaciones en su trabajo. Josef y Bradley brindan una gran cantidad de oportunidades para que los diseñadores hagan preguntas, colaboren en el diseño de componentes y se sientan seguros al utilizar Market. Diseñaron más de veinte canales de Slack para crear espacios seguros y enfocados para que los equipos colaboren directamente con ellos. Si bien tener tantos canales de Slack puede causar ansiedad a otros diseñadores, Josef y Bradley los ven como puentes hacia las personas que crean herramientas para negocios.
Los sistemas a escala tienen que ver con las personas, no solo con los píxeles.
Bradley Ryan, diseñador de productos
Los canales de organización más grandes son excelentes para anuncios e introducciones al sistema de diseño de Market.
Además de Slack, Josef y Bradley realizan diferentes reuniones para facilitar las conversaciones abiertas y honestas. Una vez al mes, tienen una sesión de “Incorporación a Market” en la que analizan los conceptos básicos del mercado y crean conciencia sobre los recursos disponibles. Cuando Slack no es suficiente, los equipos asociados tienen la oportunidad de profundizar en los temas durante el horario de oficina semanal de Market Design. Lo que disfruto del horario de oficina es la transparencia en torno a este método de colaboración. Como en una transmisión en directo, todos en Square pueden unirse a la conversación. Las preciadas sesiones de pizarra no se realizan tras puertas cerradas.
Toma de decisiones
Los detalles de un sistema de diseño pueden volverse bastante específicos e, incluso, subjetivos. Seguir un marco para la toma de decisiones ayuda a Josef y Bradley a ampliar la escala de manera efectiva y con sesgos mínimos.
1. Enmarque la decisión
Después de las reuniones en el horario de oficina, Josef y Bradley realizan un seguimiento, mediante Slack, con preguntas y un resumen de qué los llevó a una decisión. Los beneficios de este enfoque son crear una toma de decisiones transparente, definir las expectativas y la responsabilidad y proporcionar una referencia documentada para la conversación. Además, tienen plena consciencia de la complejidad del trabajo de un equipo de productos y saben que es posible que no se tomen decisiones en 30 minutos. Y está bien que así sea.
“Es posible que no podamos solucionar todo en los próximos minutos, pero aclaremos los problemas que tratamos de resolver”.
Bradley Ryan, diseñador de productos
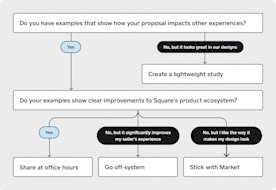
Los diseñadores son guiados a través de un árbol de decisiones simple cuando proponen una mejora en el sistema de diseño.
2. Utilice un marco definido
Esta fue la conclusión más grande que saqué de las conversaciones con Josef y Bradley. Sobre todo porque esto es lo que le faltó a mi equipo. En lugar de que una persona o un equipo compartan sus opiniones, confiar en un marco crea una conclusión imparcial. ¡Incluso mejor, menos reuniones!
3. Considere una gama de perspectivas
Esto es útil para los equipos de diseño que utilizan Market y, lo que es más importante, para los vendedores que experimentan con el producto de Square. Internamente, puede ser en forma de debates o encuestas de Slack. Con los vendedores, significa utilizar entrevistas continuas con los vendedores para mejorar el sistema.
4. Entre en acción
¡Y cómo lo hacen! Siempre quedo muy impresionada con la rapidez de las respuestas de Slack. Su abordaje empático hacia las preguntas de diseñadores mantiene la conversación abierta y honesta. Esto, combinado con su motivación para enviar componentes de calidad, irradia una confianza que es contagiosa.
Con las personas y el proceso adecuado, estamos seguros de que podemos tomar una decisión.
Josef Khoo, Diseñador de productos
5. Documente y comunique
El método de documentación de Josef y Bradley es reflexivo y tiene en cuenta a los usuarios, diseñadores e ingenieros, todo el tiempo. Josef es consciente de que no todos los diseñadores tienen el mismo flujo de trabajo. Los componentes de Market están pensados para ser lo suficientemente fáciles, intuitivos y flexibles para adaptarse a la mayoría de los flujos de trabajo. Además, proporcionan pantallas de muestra, es decir, Market Gallery, para mostrar a los diseñadores ejemplos tangibles de cómo utilizar los componentes.
“Con la documentación, nos enfocamos en el impacto. ¿Qué ayudará más a los diseñadores?”
Bradley Ryan, diseñador de productos
Cuando un componente está listo para usarse, el paso fundamental para medir la efectividad es su uso. Puede tener los botones, las marcas de comprobación, etc. más extraordinarios, pero si no hay adopción, el sistema no tiene éxito. Josef y Bradley tienen la conciencia de reevaluar continuamente su documentación y preguntarse: “¿Esto hace que mis diseños sean más fáciles y rápidos o los retrasa?”.
Acabamos de echar un vistazo a la superficie de lo que constituye un sistema de diseño. Esté pendiente a Cómo diseñar a escala: Parte dos, donde desentrañaré las áreas de enfoque de la Experiencia y el Equipo.