先頃、弊社デザインチームは最も重要な質問に答える取り組みをはじめました。それは、(社内に16以上のチームがあり1,300を超えるライブページにデザイナーたちが作業していることを鑑みて)一体感あるウェブデザイン体験を創り出す原動力は?という質問です。ここ数年でSquareは急速に成長し、小規模で機敏な新興企業が「デザイン拡張(designing at scale)」にあたり苦労するときによく引用されるとおり、弊社デザインチームは試練に耐えまさに生みの苦しみを味わってきました。質問の答えとは、一貫性と熱意ある投資をデザインシステムに行うことです。
具体的には、私のチームはグローバルウェブサイトであるsquareup.comのデザインシステムを担当しています。よく働く柔軟なコンポーネントキットを作成することが目的です。これは、特定のチーム向けにランディングページやウェブ体験を作成するときにマーケティングデザイナーが使用します。かんたんに言えばこれは、タイルシステムからホバー状態までデザイナーが活用できるあらゆるコンポーネントを、Figmaライブラリに翻訳する作業です。見た目には分かりませんが、膨大な量の監査時間、デザインの吟味、最も重要なコラボレーションが水面下では行われています。
私は弊社のマーケティングウェブデザインシステムのセットアップが成功するよう祈りながら、現在Squareのマーケットプロダクトデザインシステムを担当している、同僚であるジョセフ・クーとブラッドリー・ライアンとの会議の席に着きました。
マイクや動画をオンにした空白のGoogle Docにメモを取る準備を整え、皆さん全員と豊富な情報を共有できるよう、会話を記録してもらいました。SquareのUIデザインシステムのメインオーナーであるジョセフとブラッドリーは、弊社ソフトウェアの基本の作成ブロックとして機能するコンポーネントとパターンのFigmaライブラリばかりでなく、多くのことを担当しています。最大の課題は、何百ものデザイナーおよび何千ものSquare関係者のために、デザインシステムの拡張を成功させることです。
「我々のツールは飛びぬけて良いものでなければなりません。他のチームがぜひ使いたいと思うほど良くしなければなりません。」
— Josef Khoo, プロダクトデザイン
ジョセフとブラッドリーのアプローチを説明するならば、人々が直接つながる草の根活動のように、効果的に市場を拡張しています。コラボレーション、意思決定、体験、チーム4つの重点エリアについて非常に詳しく、複雑な作業をかみ砕いて説明してくれました。
コラボレーション
この2人について明らかなことは、彼らは作業において関係構築を重視しているということです。ジョセフとブラッドリーはデザイナーたちに、質問を行い、コンポーネントデザインをコラボレートし、自信を持ってマーケットを使用するためのさまざまな機会を提供しています。20を超えるSlackチャンネルを開設して、チーム向けに直接コラボレートできる安全で効率的なスぺースを創り出しました。Slackチャンネルが 多いと他のデザイナーは不安になるかもしれませんが、ジョセフとブラッドリーは事業向けのツールを作る人々をつなぐ橋であるとみなしています。
システム拡張は、ピクセルだけでなく人々を考慮に入れましょう。
ブラッドリー・ライアン、プロダクトデザイナー
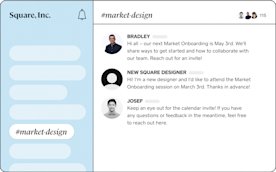
大規模組織のチャネルは、Marketデザインシステムの発表と紹介に最適です。
Slackに加えて、ジョセフとブラッドリーは各種ミーティングを開いてオープンで誠意ある話し合いを促しています。月に1回「Marketオンボーディング」セッションを開催して、Marketの基礎を丁寧に説明し、利用可能なリソースの認知度を上げています。Slackでは不十分な場合は、提携チームが毎週のMarket Designオフィスアワーのトピックでより深く掘り下げる機会を設けています。オフィスアワーの良いところは、このコラボレーションの手法の透明性が保たれるところです。ライブストリーミングと同様、Square社員は誰でも会話に参加できます。密室での気取ったホワイトボーディングセッションはなしです。
意思決定
デザインシステムの詳細はかなり粒度が細かく、主観的になる場合さえあります。意思決定フレームワークに従うことで、ジョセフとブラッドリーは効果的に拡張しバイアスを最低限に抑えています。
1. 決定の枠組みを作る
オフィスアワー開催後に、ジョセフとブラッドリーはSlack経由で質問を受け付けたり決定の基盤のサマリーを説明したりと、フォローアップを行っています。このアプローチの利点は、透明性のある意思決定の創出、期待事項と説明責任の設定、会話の参考文献による裏付けです。また、プロダクトチームの作業の複雑性を完全に理解しており、30分では決定に至らない場合があることを承知しています。それでも構わないのです。
「数分後にすべてを解決することはおそらくできないでしょうが、まずは解決を試みている問題を明確にしましょう。」
— ブラッドリー・ライアン、プロダクトデザイナー
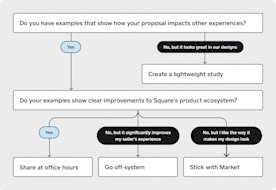
デザインシステムの改良を提案したデザイナーは、シンプルな決定木に沿ってガイドを受けます。
2. 明快なフレームワークを使用する
これは、ジョセフとブラッドリーとの会話から得た私の最大の学びです。なぜなら、私のチームにこれが欠けているケースが多々あるからです。1人またはチームが彼らの意見を共有するのではなく、フレームワークを活用してバイアスのない結論を導きだします。さらに良いことには、ミーティングの回数が減ります。
3. さまざまな見解を検討する
これはMarketを使用するデザインチームと、最も重要な、Squareの製品を体験する加盟店さまの両方に当てはまります。社内では、Slackディスカッションやアンケートの形となる場合があります。加盟店さまの場合は、継続的な加盟店インタビューを活用してシステムを改善し続けることを意味します。
4. 実行する
そして、彼らは必ず実行に移します。私はいつも、彼らがSlackでの受け答えにすぐ対応しているのに感心しています。デザイナーの質問への親身なアプローチにより、会話がオープンで率直に保たれています。これが彼らのモチベーションと相まって、品質の高いコンポーネントが生まれ、周りをも感化する自信へとつながります。
適した人材と適したプロセスがあれば、自信をもって意思決定を行えます。
ジョセフ・クー、プロダクトデザイナー
5. 裏付けとコミュニケーション
ジョセフとブラッドリーの裏付け手法は示唆に富んでおり、デザイナーとエンジニアの両方のユーザーを常に念頭に置いています。ジョセフは、デザイナー全員が同じワークフローで働いているわけではないことに気付いています。Marketコンポーネントは、かんたんで、直感的で、大半のワークフローに十分対応できるよう柔軟であるべきです。また、Market Galleryなどのサンプル画面を用意して、コンポーネントの使い方の具体例をデザイナーに示しています。
「裏付けにより、効果を中心に議論できます。デザイナーを助けるにはこれが一番でしょう?」
— ブラッドリー・ライアン、プロダクトデザイナー
コンポーネントを使う準備が整った時点で、効果を測定するための最重要ステップは、その利用度です。ボタンやチェックマークなどが非常にきれいであっても、採用されなければそのデザインシステムは失敗です。ジョセフとブラッドリーは、「これにより容易ですばやくデザインできるようになるか、それとも遅くなるか?」と自問自答して、彼らの裏付けを継続的に再評価するべきであると認識しています。
デザインシステムの構築にまつわる話の一部をお伝えしてまいりました。次回のデザイン拡張:パート2では、引き続き「体験」と「チーム」について紹介していきます。