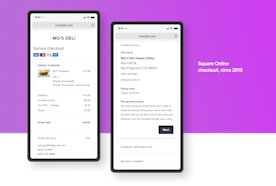
Il y a un peu plus d’un an, l’expérience de passage en caisse de Vente en ligne Square était un peu désordonnée. Sans faire de pause pour passer en revue l’ensemble de l’expérience, nous avons constamment ajouté des fonctionnalités, ce qui a entraîné un certain « encombrement », tant du point de vue de l’expérience que du codage. Une révision s’imposait depuis longtemps.
Nous voulions imaginer une expérience de passage en caisse de premier ordre, vraiment remarquable, qui soit conforme à notre vision à long terme du passage en caisse de Vente en ligne Square Online en tant que plateforme flexible et évolutive.
Nous avons lancé l’initiative par un sprint de conception interfonctionnelle, impliquant des concepteurs, des ingénieurs et des chefs de produit. L’objectif était de déterminer les principes qui allaient guider notre vision de l’expérience d’achat en ligne, ainsi que les exigences pour une expérience réussie. Nous ne voulions pas tenir une partie de l’expérience pour acquise, remettant même en question les choses que nous considérions comme fondamentales.
Nous ne voulions pas tenir une partie de l’expérience pour acquise, remettant même en question les choses que nous considérions comme fondamentales.
Après avoir analysé diverses expériences de passage en caisse (c’est-à-dire passer de nombreuses commandes en ligne de thé aux perles et de cartes de vœux), esquissé des idées folles, discuté de ce qui était techniquement faisable maintenant et de ce qui pourrait l’être plus tard, nous avons exposé les principes suivants :
**Accorder la priorité au mobile.** Environ 80 % des transactions sur Vente en ligne Square proviennent d’appareils mobiles, donc le perfectionnement de l’expérience sur les appareils mobiles déciderait de la réussite ou de l’échec de l’expérience pour la majorité des acheteurs.
Réduire la friction. Réduire les étapes, réduire les clics, réduire les saisies, faciliter l’intégralité du processus pour l’acheteur afin que l’achat puisse se faire rapidement et sans heurts.
Rendre l’expérience évolutive et réactive. Notre approche devait répondre aux besoins de divers commerçants, dans tous les secteurs d’activité et pour tous les cas d’utilisation, et évoluer avec Vente en ligne Square à mesure que nous augmentons les fonctionnalités.
Utiliser des modèles d’interaction mobile. L’alternance entre un clavier numérique et un clavier alphabétique, en fonction du formulaire saisi, est une interaction mineure qui peut vraiment faire une différence.
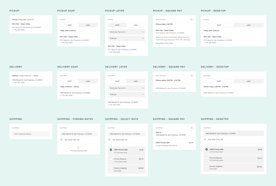
Une fois nos principes définis, nous étions prêts à expérimenter au moyen d’explorations visuelles. Nous avons exploité les composants et les modèles existants de l’équipe de conception du site, mais nous sommes partis de zéro pour ce qui est du processus global et de la hiérarchie de l’information.
Variantes de la section Traitement
La direction finale était visuellement restreinte, réactive et modulaire, avec différentes sections fonctionnelles qui pouvaient être cachées, réorganisées ou élargies selon les besoins du commerçant et de la commande. Le changement le plus important a été le passage d’un processus d’étapes à une vue d’une seule page. Cela a permis de réduire considérablement le nombre de clics nécessaires, en particulier sur les appareils mobiles, où les acheteurs peuvent naviguer dans les éléments de formulaire au moyen de commandes natives.
Nous devions surtout nous assurer que la façon dont nous avons publié nos modifications ne perturbe pas les commerçants existants et ne leur fasse pas perdre des ventes.
Au moment même où la conception s’en donnait à cœur joie avec Figma, l’ingénierie structurait son approche de la construction d’une toute nouvelle plateforme de passage en caisse. L’approche de l’arrière-plan aurait un impact majeur sur la manière dont ils pourraient réécrire l’application frontale. La conception est demeurée très proche de ces discussions, s’assurant que nous gardions à l’esprit l’expérience de l’utilisateur. Nous devions surtout nous assurer que la façon de publier nos changements ne perturberait pas les commerçants existants et ne leur ferait pas perdre des ventes.
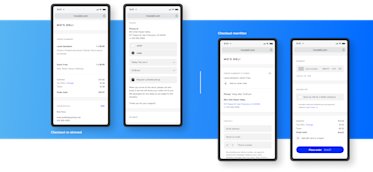
Nous avons décidé de commencer par une refonte de l’expérience actuelle de passage en caisse sans en modifier les fonctionnalités, afin de nous assurer que lorsque l’ingénierie commencerait à réécrire les différentes parties du passage en caisse, nous ne créerions pas un monstre visuel, et que le changement dans l’arrière-plan serait invisible pour les commerçants et les acheteurs.
L’expérience du passage en caisse, revue (à gauche) et réécrite (à droite)
Une fois que l’ingénierie et la conception ont été alignées sur cette approche, nous avons travaillé avec des analystes sur les pièces du passage en caisse que nous devions suivre pour surveiller les conversions et les performances globales de la nouvelle expérience.
Par excès de prudence, nous avons lancé la refonte et, plus tard, la réécriture, comme des tests A/B successifs. Même s’il n’y avait aucune raison de penser que nos changements allaient gêner les acheteurs, toute perte de ventes pour nos commerçants était inacceptable, c’est pourquoi nous avons voulu pécher par excès de prudence.
Bien que le processus ait commencé par une conception, il aurait été impossible sans une collaboration transversale intense et une référence constante aux principes que nous avons définis au départ. L’importance de cette expérience était évidente pour tout le monde, et nous voulions tous nous assurer que nous avions fait le bon choix pour nos commerçants, leurs clients et l’avenir de Vente en ligne Square.